로그인 폼부터,
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@ include file="../layout/header.jsp"%>
<div class="container">
<form>
<div class="form-group">
<label for="username">Username</label>
<input type="text" name="username" class="form-control" placeholder="Enter username" id="username">
</div>
<div class="form-group">
<label for="password">Password</label>
<input type="password" name="password" class="form-control" placeholder="Enter password" id="password">
</div>
</form>
<button id="btn-login" class="btn btn-primary">로그인</button>
</div>
<script src="/blog/js/user.js"></script>
<%@ include file="../layout/footer.jsp"%>get방식 로그인은 id, pw가 주소에 남으니 위험, post방식
user.js
let index = {
init: function(){
$("#btn-save").on("click", ()=>{
// function(){} 아니고 ()=>{}? this를 바인딩하기 위해서!!
// 그냥 function 쓰면 this 는 window객체를 가리킴
this.save();
});
$("#btn-update").on("click", ()=>{
this.update();
});
},
save: function(){
//alert('user의 save함수 호출됨');
let data = {
username: $("#username").val(),
password: $("#password").val(),
email: $("#email").val()
};
//console.log(data);
// ajax호출시 default가 비동기 호출
// ajax 통신을 이용해서 3개의 데이터를 json으로 변경하여 insert 요청!!
// ajax가 통신을 성공하고 서버가 json을 리턴해주면 자동으로 자바 오브젝트로 변환: dataType: "json" 생략가능
$.ajax({
type: "POST",
url: "/blog/api/user",
data: JSON.stringify(data), // http body데이터
contentType: "application/json; charset=utf-8",// body데이터가 어떤 타입인지(MIME)
dataType: "json" // 요청을 서버로해서 응답이 왔을 때 기본적으로 모든 것이 문자열 (생긴게 json이라면) => javascript오브젝트로 변경
}).done(function(resp){//.done: 요청 정상일때 실행
if(resp.status === 500){
alert("회원가입에 실패하였습니다.");
}else{
alert("회원가입이 완료되었습니다.");
location.href = "/blog";
}
}).fail(function(error){//.done: 요청 실패일때 실행
alert(JSON.stringify(error));
});
},
login: function(){
//alert('user의 save함수 호출됨');
let data = {
username: $("#username").val(),
password: $("#password").val(),
};
//console.log(data);
// ajax호출시 default가 비동기 호출
// ajax 통신을 이용해서 3개의 데이터를 json으로 변경하여 insert 요청!!
// ajax가 통신을 성공하고 서버가 json을 리턴해주면 자동으로 자바 오브젝트로 변환: dataType: "json" 생략가능
$.ajax({
type: "POST",
url: "/blog/api/user/login",
data: JSON.stringify(data), // http body데이터
contentType: "application/json; charset=utf-8",// body데이터가 어떤 타입인지(MIME)
dataType: "json" // 요청을 서버로해서 응답이 왔을 때 기본적으로 모든 것이 문자열 (생긴게 json이라면) => javascript오브젝트로 변경
}).done(function(resp){//.done: 요청 정상일때 실행
if(resp.status === 500){
alert("로그인에 실패하였습니다.");
}else{
alert("로그인이 완료되었습니다.");
location.href = "/blog";
}
}).fail(function(error){//.done: 요청 실패일때 실행
alert(JSON.stringify(error));
});
},
}
index.init();save를 복사해서 만들어줌
UserApiController
@PostMapping("/api/user/login")
public ResponseDto<Integer> login(@RequestBody User user, HttpSession session) { // username, password
System.out.println("UserApiController : login 호출됨");
User principal = userService.로그인(user); //principal (접근주체)
if (principal != null){
session.setAttribute("principal",principal);
}
return new ResponseDto<Integer>(HttpStatus.OK.value(), 1);
}session 있으면 좋은 이유
header에
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%> jstl라이브러리 추가
pom.xml
<!-- JSTL -->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>jstl</artifactId>
<version>1.2</version>
</dependency>그럼 헤더의 버튼을 로그인 했을때/ 안했을때로 나눠서 받을 수 있음
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<!DOCTYPE html>
<html lang="en">
<head>
<title>Cos 블로그</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js"></script>
<link href="https://cdn.jsdelivr.net/npm/summernote@0.8.18/dist/summernote-bs4.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/summernote@0.8.18/dist/summernote-bs4.min.js"></script>
</head>
<body>
<nav class="navbar navbar-expand-md bg-dark navbar-dark">
<a class="navbar-brand" href="/blog">Jostory</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#collapsibleNavbar">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="collapsibleNavbar">
<c:choose>
<c:when test="${empty sessionScope.principal}">
<ul class="navbar-nav">
<li class="nav-item"><a class="nav-link" href="/blog/user/loginForm">로그인</a></li>
<li class="nav-item"><a class="nav-link" href="/blog/user/joinForm">회원가입</a></li>
</ul>
</c:when>
<c:otherwise>
<ul class="navbar-nav">
<li class="nav-item"><a class="nav-link" href="/board/saveForm">글쓰기</a></li>
<li class="nav-item"><a class="nav-link" href="/user/updateForm">회원정보</a></li>
<li class="nav-item"><a class="nav-link" href="/logout">로그아웃</a></li>
</ul>
</c:otherwise>
</c:choose>
</div>
</nav>
<br />
UserService
@Transactional(readOnly = true)//Select할 때 트랜잭션 시작, 서비스 종료시에 트랜잭션 종료(정합성)
public User 로그인(User user){
return userRepository.findByUsernameAndPassword(user.getUsername(), user.getPassword());
}그리고 @Transactional javax가아니라 스프링프레임워크에 있는거 임포트해야됨
수정수정

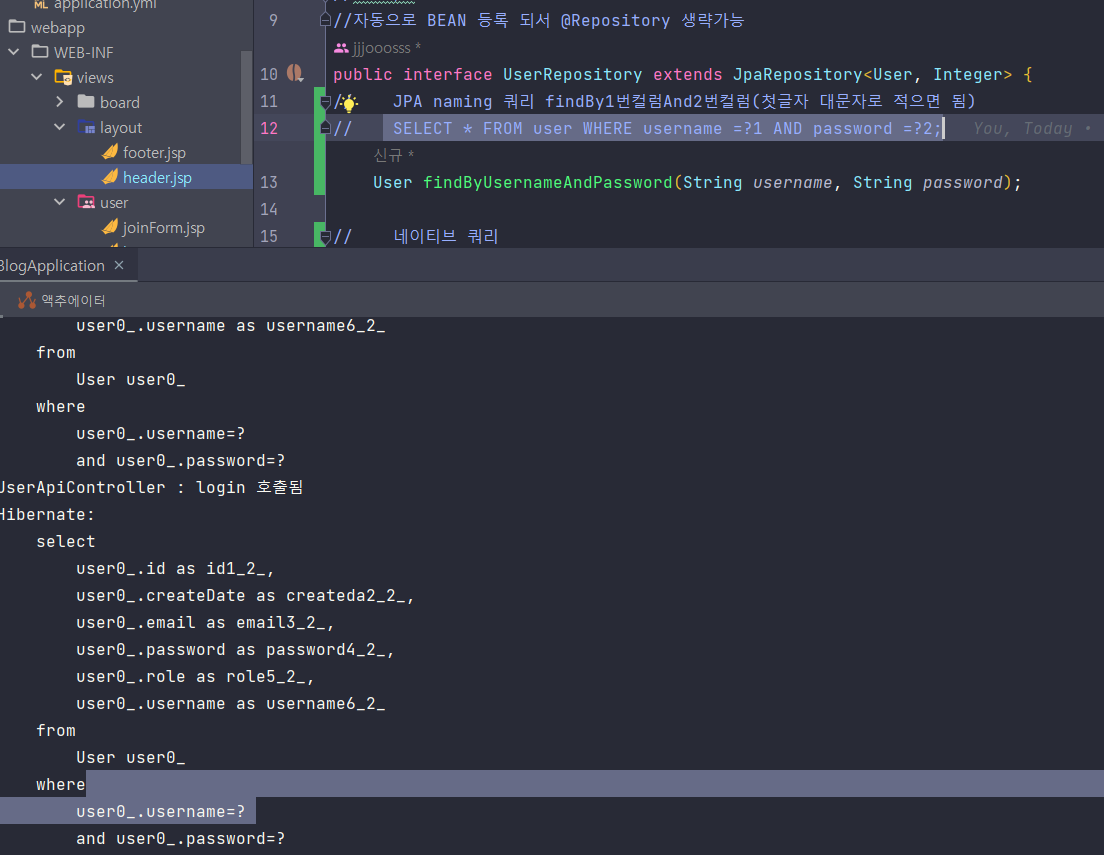
User findByUsernameAndPassword(String username, String password); 가
SELECT * FROM user WHERE username =?1 AND password =?2;의 내용대로 실행된걸 볼수있다!

'프로젝트 > 블로그 제작(중단)' 카테고리의 다른 글
| 10.비밀번호 해쉬화 후 회원가입하기 (1) | 2023.08.01 |
|---|---|
| 9. 스프링 시큐리티 로그인+ 커스터마이징(because its MIME type ('text/html') is not executable, and strict MIME type checking is enabled. 오류) (0) | 2023.08.01 |
| 7. 회원가입 세팅+ api없는 회원가입 (0) | 2023.07.31 |
| 6. 프론트 (bootstrap4)- 화면 만드는 대로 수정 (0) | 2023.07.31 |
| 5. 더미데이터 delete테스트+exception처리+ 무한참조방지 (0) | 2023.07.30 |